Hoy quiero que aprendas a utilizar la galería de medios de WordPress. No solo a saber localizarla, sino también a que la puedas optimizar para el SEO y paga agilizar el tiempo que tarda tu lector en visualizar las imágenes.
¿Qué es la galería de medios?
La Galería de medios puedes compararla con un contenedor en el que irás guardando todo el material multimedia para después usarlo en tu página web o blog.
Dentro de la galería puedes archivar, a grandes rasgos: imágenes, audios, vídeos y documentos.
Para acceder a ella, lo puedes hacer desde el apartado «Medios» del menú de Edición de tu instalación WordPress, a la izquierda de la pantalla.
La Biblioteca Multimedia
La primera opción que te encuentras dentro de la galería de medios, es la Biblioteca Multimedia. Ahí vas a encontrar todos los archivos que tienes en tu instalación guardados en un momento determinado; y puedes elegir cómo visualizarlos (como un listado o como una galería) seleccionando el icono correspondiente que hay encima de las imágenes.
Esta pantalla también te ofrece la posibilidad de mostrar solo determinados archivos (por fechas o por tipo de archivo) simplemente eligiendo la opción que quieras desde los desplegables.
Además, si conoces el nombre del archivo o alguna palabra que contenga, puedes realizar una búsqueda por palabras mediante la caja de búsqueda que te aparece a la derecha en esa misma pantalla.
Añadir un Archivo
Para añadir un archivo a la galería multimedia de WordPress, puedes hacerlo de distintas formas:
Mediante el botón «Añadir Nuevo» en la Pantalla de biblioteca multimedia.
Al pinchar en este botón te dará la opción de subir un nuevo archivo arrastrando y soltando o eligiéndolo desde el disco duro de tu ordenador, para lo cual tendrás que pulsar sobre «Selecciona archivos»
Desde la pantalla «Añadir nueva entrada»
Si en un momento determinado estás escribiendo una nueva entrada en tu web o blog y necesitas incluir una imagen que no tienes en tu galería de medios, también lo puedes hacer en ese mismo momento, pulsando sobre el botón «Añadir Objeto» que te aparecerá encima del cuadro donde estás escribiendo el texto.
Desde esta opción podrás subir un archivo nuevo (como te he explicado antes), elegir uno que ya tengamos en la nuestra biblioteca, o insertar uno desde una URL.
Una vez seleccionado, pulsa el botón «Insertar en Entrada» que encontrarás en la parte inferior derecha, y el archivo que hayas seleccionado quedará insertado dentro de la entrada que estás escribiendo.
Insertar archivo desde URL
Esta opción es la más usada cuando lo que quieres, por ejemplo es insertar un vídeo de Youtube en WordPress.
Únicamente debes copiar y pegar la URL del archivo que quieras insertar y dar al botón de la parte inferior derecha, donde pone «Insertar en la entrada». Así de sencillo.
Crear una Galería
Desde esta misma pantalla, podrás crear una galería para insertar dentro de tu post. Una galería es un conjunto de imágenes que aparecerán ordenadas en filas y columnas, según lo configures.
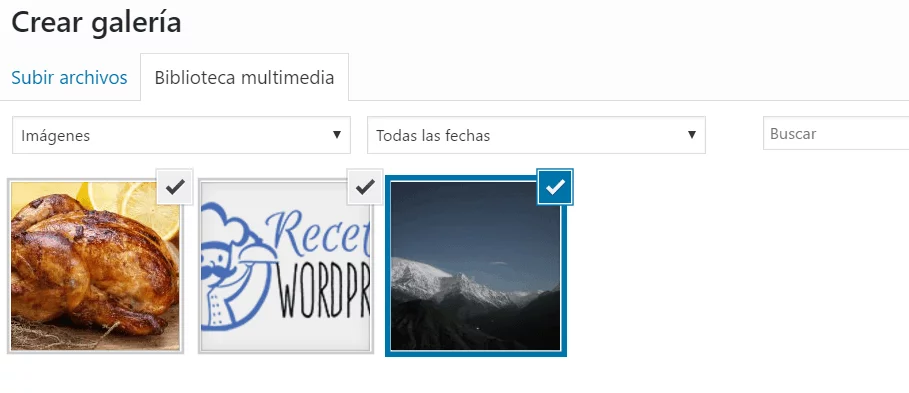
Al elegir la opción «Crear Galería», deberás seleccionar las imágenes que tengas en tu biblioteca y que quieras que aparezcan en la entrada.
Una vez seleccionadas, pulsa el botón que hay abajo a la derecha, donde pone «Crear una Nueva Galería» y automáticamente quedará insertada en tu post.
La Imagen Destacada
Una imagen destacada en una entrada, es aquella que va a ir asociada como imagen principal a tu artículo.
Dependiendo del theme o plantilla que hayas elegido, al publicar la entrada, irá acompañada o no de la imagen destacada. Ten en cuenta que cada plantilla funciona de forma diferente.
La imagen destacada, normalmente se elige a la vez que estás escribiendo la entrada, desde el menú de la derecha, donde te aparece un cuadro que pone Imagen Destacada -> «Asignar Imagen Destacada»
Al pinchar ahí se te abrirá de nuevo tu biblioteca de medios, con todos los archivos de imágenes que tienes en ese momento. Y en esta ocasión, al igual que antes, si no tienes la imagen que quieres seleccionar como destacada ya subida en la biblioteca, podrás pulsar en la pestaña que pone «Subir archivos» e incluirla en ese momento.
Después, pulsando sobre «Asignar imagen destacada», verás que la imagen pasa directamente a la parte derecha de tu pantalla donde estás creando la entrada.
Esta imagen podrás editarla, borrarla o cambiarla por otra fácilmente pulsando sobre ella.
Editar imágenes en WordPress
SEO en Imágenes
Un punto muy importante a tener en cuenta respecto a las imágenes, es que, como te expliqué en el artículo que hablaba sobre 5 Técnicas Básicas de SEO en WordPress, Google también tiene un buscador de imágenes y puedes facilitar que tu página aparezca posicionada en los resultados de búsqueda.
Para ello, es indispensable editar las imágenes y configurar, al menos, el nombre del archivo y la descripción alternativa, o lo que también se conoce con «alt» por ser el nombre de la etiqueta que se utiliza en programación para incluir este dato.
Seguro que te ha ocurrido al visitar alguna web y poner el ratón encima de la imagen que te ha salido una leyenda flotante de color amarillo con un Texto referido a esa imagen… pues eso es precisamente lo que hace el «Texto Alternativo».
Por norma general, debes hacerlo incluyendo las palabras clave que identifican a tu artículo. Por ejemplo, si has escrito una receta de un pollo al horno, pues el nombre del archivo debería ser «pollo-al-horno.jpg» y el texto alternativo «pollo al horno»
En esta misma pantalla, es muy importante que te fijes donde pone URL. Esta es la dirección exacta donde se encuentra tu imagen o archivo que has subido a tu biblioteca. Y muchas veces te hará falta para configurar otras opciones de tu web. Por ejemplo si es un documento descargable. Tenlo en cuenta.
Tamaño y Orientación de las imágenes
Habrá veces donde tu imagen no se adapte totalmente a lo que quieres incluir, y necesites recortarla o voltearla horizontal o verticalmente.
Para encontrar estas opciones, puedes entrar en la opción Medios -> Biblioteca. Ahí pinchas sobre la imagen que quieras editar y, justo debajo de la imagen se te activará un botón que pone «Editar Imagen»
Y entonces se te abrirá una nueva ventana, como en esta imagen, con los iconos para rotar, recortar y voltear la imagen según tus necesidades.
Además, en esta misma ventana, a la derecha, te saldrán las opciones para que puedas escalar la imagen a otros tamaños. Únicamente escribiendo una variable (ancho o alto), el sistema automáticamente calculará la otra para que la imagen mantenga la misma proporción.
Editar parámetros dentro del post
También tienes la posibilidad de editar distintos parámetros de la imagen dentro del post, como por ejemplo la alineación con respecto al texto (a la izquierda, a la derecha, centrado…) hacer que al pinchar sobre la imagen te lleve a otra página o abra una ventana nueva, etc.
Para hacerlo, tendrás que pinchar dentro de la imagen una vez que la hayas insertado en el post, y se habilitará una barra de herramientas flotante, en la que aparecerán varios iconos: alineación, editar y borrar. Pinchando sobre el icono del lápiz, podrás prácticamente configurar todo.
Optimización de las imágenes
Uno de los factores que va a influenciar el tiempo de carga de tu sitio, es el número de imágenes que tenga tu artículo o tu página. Por eso es sumamente importante que éstas estén optimizadas al máximo, es decir, su tamaño debe estar reducido todo cuando se pueda para que, sin perder mucha calidad, se carguen rápidamente.
Para ello te voy a recomendar dos plugins, de los más conocidos, a los que puedes acceder desde la sección de Recursos de mi blog.
- WP Smush – Image Optimization -> Este plugin se encarga de escanear meticulosamente todas las imágenes que subas o ya has añadido a tu sitio, corta todos los datos innecesarios y los optimiza. es muy fácil de usar. Te recomiendo que eches un vistazo al video en mi Canal WordPress para Novatos en Youtube.
- Lazy Load -> Este otro hace que la carga de las imágenes se retrase hasta que el visitante llegue con el scroll a la altura de la imagen. Es decir, no carga todas las imágenes a la vez al entrar en la página.
Si prefieres ver el VideoTutorial donde te explico cómo todo esto, te dejo aquí el video
Conclusión
Como se suele decir, una imagen vale más que mil palabras. Y cuando estás explicando algo en un post o quieres mostrar a tus lectores algo en tu web, podrás hacerlo mejor si incluyes una imagen.
Si configuras correctamente las imágenes de tu sitio, podrás mejorar el posicionamiento en los buscadores, tal y como te explicaba en el artículo 5 Técnicas Básicas de SEO para WordPress, pero tampoco es recomendable que incluyas demasiadas o la página tardará mucho tiempo en cargar y tu lector se acabará aburriendo y marchándose.
En cualquier caso, optimiza las imágenes que has subido a tu biblioteca de medios para intentar reducir los tiempos de carga al máximo.
Por otro lado, presta mucha atención a las imágenes que incluyes en tu web. Deben haber sido creadas por ti o estar libres de derechos de autor. Normalmente, las imágenes que aparecen en Google o en cualquier otra página, pertenecen a su autor. Si las utilizas, debes siempre incluir los datos del autor, ya que en caso contrario puedes enfrentarte a un problema legal.
Si quieres que escriba un artículo sobre algunos sitios donde puedes encontrar algunos bancos de imágenes gratis, de libre difusión, déjame un comentario y me pondré manos a la obra.
















Hola, quería hacer una pregunta, algunas imágenes las quiero utilizar en más de un post, pero entiendo que no puedo andar cambiando el título alt, ¿como puedo hacerlo?