El acceso a un blog a través de un teléfono móvil, no siempre es una experiencia satisfactoria (letras muy pequeñas, desplazamiento complicado, velocidad de carga lenta) Aprende a optimizar tu blog con la nueva tecnología AMP para WordPress
Tecnología AMP y Google
Ya en el año 2014, Google decidió destacar en los resultados de búsqueda desde un disposito móvil a las páginas que estaban optimizadas para mostrarse en teléfonos móviles, incluyendo la etiqueta “Optimizado para Teléfonos Móviles” (Comprobar si tu blog está optimizado para móviles)
Desde entonces y hasta ahora, han estado trabajando en el desarrollo de un software libre que haga posible mejorar la experiencia de navegación en todos los teléfonos móviles, o lo que es lo mismo, cargar las páginas casi al instante, sin esperas, con resoluciones adaptadas al tamaño de la pantalla y letras proporcionales en tamaño; estoy hablando de Accelerated Mobile Pages (AMP)
Obviamente esto se debe a distintas técnicas que posibilitan la carga de texto estático, por lo que deberás crear una versión AMP de cada página que quieras que utilice esta técnica.
Durante todo el año 2016, Google ha estado lanzando píldoras para animar a todas las webs a crear su versión AMP, prometiéndoles mayor visibilidad en los resultados de búsqueda desde dispositivos móviles.
El pasado 10 de Enero, Google ha anunciado que finalmente está preparado para “premiar” de esta forma a las páginas que utilicen esta tecnología, ya que reducirán enormemente el tiempo de carga y, por tanto, la experiencia de sus usuarios.
La finalidad es que nuestros algoritmos acaben usando primero la versión para móviles del contenido de un sitio para clasificar sus páginas, para entender datos estructurados y para mostrar fragmentos de esas páginas en nuestros resultados.
Vamos, que si no quieres que tu blog quede atrás en los resultados de Google, toca ponerse las pilas!
Crear una versión AMP para WordPress
Por suerte, los amigos de Automattic (los creadores de WordPress) ya se pusieron manos a la obra en el proyecto AMP y han lanzado un plugin AMP para WordPress.
Una vez descargado e instalado el plugin, él solo se encarga de generar una versión AMP de cada entrada, convirtiéndola en entrada estática (tiene que quedarte claro que esta versión no mostrará imágenes, o contenido dinámico, sólo texto plano y enlaces).
Acceder a la versión AMP de WordPress
Estas entradas nuevas, creadas en AMP, no se muestran de forma automática a tus visitantes, sino que será Google quien las localice a través de búsquedas en móviles y las mostrará alli.
Para comprobar cómo queda una entrada convertida a AMP, únicamente deberás escribir la dirección de tu post añadiendo al final “/amp”. Por ejemplo: https://wpnovatos.com/comentarios-wordpress/amp
De momento Automattic informa que la versión para páginas no está disponible, sólo para entradas, pero que están trabajando para conseguirlo.
Comprobar tus entradas AMP indexadas a Google
Una vez que tengas duplicadas las entradas en formato AMP, deberás utilizar la herramienta Google Search Console (anteriormente llamada Google Webmasters Tools) para comprobar qué entradas se han indexado y si existe algún error.
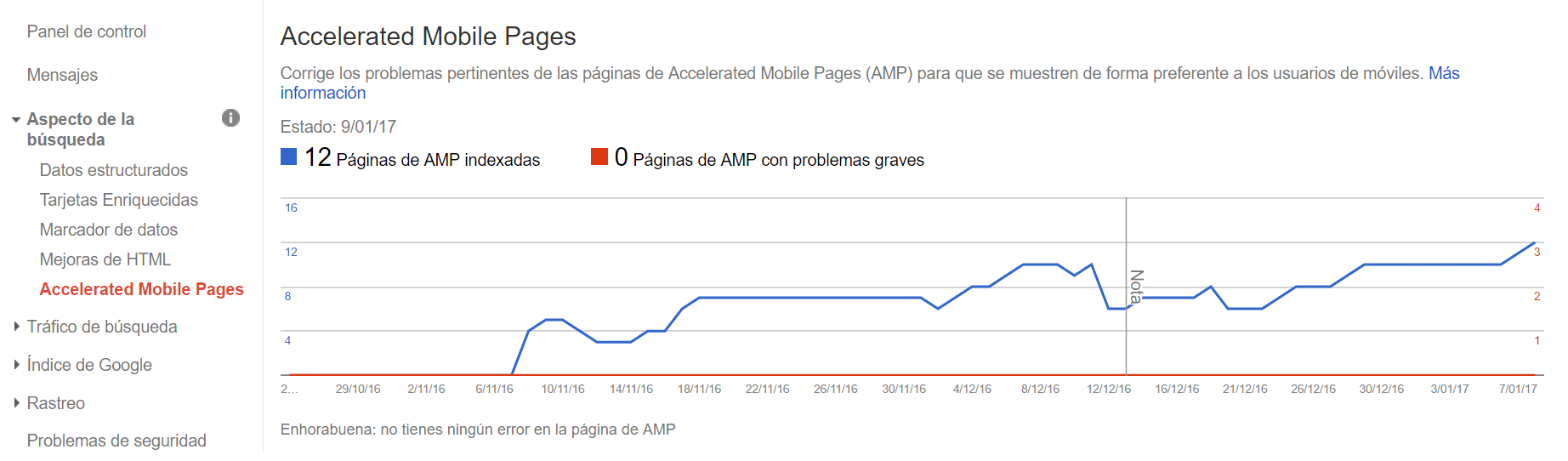
Para ello, accede primero al Informe de Accelerated Mobile Pages y lee las breves instrucciones. Recuerda que si aún no tienes una cuenta, necesitarás crearla de forma gratuita.
Una vez que accedas al informe, te saldrá un gráfico con los datos.
Si estás consultando el informe en breve espacio de tiempo desde que has creado las páginas AMP de tu WordPress, deberás solicitar a Google que vuelva a rastrear las URL de tu blog
Comprobar si tus entradas en AMP son válidas
Google sólo va a mostrar en los resultados de búsqueda en móviles aquellas páginas AMP que sean aptas.
Para comprobar si lo son, puedes hacerlo de varias formas, como por ejemplo instalando la extensión AMP Validator en Google Chrome o accediendo a la web del validador Html para AMP
Diferencia entre Responsive y AMP
En otro de mis artículos, donde te hablaba sobre cómo instalar plantillas en WordPress te estuve contando la importancia de instalar un theme que fuera Responsive, con el fin de que pudiera adaptarse sin problema a la resolución de cualquier pantalla desde donde se accediera a tu blog.
Sin embargo, no debes confundir un blog creado con una plantilla responsive de una página adaptada a la tecnología AMP para WordPress.
La diferencia es obvia: con un theme responsive, verás la página con todo el diseño tal cual la has creado, pero con textos e imágenes adaptadas a distintas resoluciones, lo cual hace que se pueda leer con facilidad, que el desplazamiento a través de la página sea fácil y cómodo y que el contenido no quede descolocado de lugar.
Por contra, si las entradas de tu blog están adaptadas con AMP, al acceder desde el resultado de búsqueda de Google, únicamente va a cargar el texto plano, los enlaces y algún formulario… el resto de contenido no se va a visualizar, ni siquiera el diseño que tanto trabajo te costó hacer para la versión de escritorio.
Personalización del diseño AMP para WordPress
En el tema de la personalización de las páginas con AMP poco margen de maniobra tienes.
Una vez que instales el plugin AMP, como te he explicado antes, podrás acceder al Menú de Administración -> Apariencia -> AMP y ahí verás que se te abre un breve menú de personalización.
Lo único que está permitido modificar es:
- Color de la cabecera
- Color de la fuente utilizada en la cabecera
- Color de los links
- Color del cuerpo (texto blanco sobre fondo negro o texto negro sobre fondo blanco)
Aviso a los amantes de los Popups
También a partir del 10 de Enero, Google ha manifestado rotundamente que empeorará el resultado de búsqueda en teléfonos móviles de todas aquellas páginas que impidan al lector acceder fácilmente al contenido, como por ejemplo:
-
Mostrar una ventana emergente que tapa el contenido principal, ya sea justo después de que el usuario acceda tras tocar un resultado de búsqueda o mientras navega por la página.
-
Mostrar un intersticial independiente que el usuario tenga que rechazar para acceder al contenido principal.
-
Usar un diseño en el que la mitad superior de la página sea similar a un intersticial independiente, con el contenido original insertado en la mitad inferior.
Por otro lado, no afectará el uso de plugins avisando sobre la política de cookies, ventanas emergentes para identificación antes del acceso a una zona privada, etc.
Conclusiones
Indudablemente, las páginas que hasta ahora mostraban un contenido de calidad y ocupaban buena posición en los resultados de búsqueda de Google, lo van a seguir haciendo, puesto que el contenido y el número de búsquedas en esas páginas son los factores más importantes.
Pero si además, estas páginas disponen de la versión AMP y facilitan la experiencia al lector para poder acceder al contenido desde su dispositivo móvil, habrán ganado puntos extra.
Por el contrario, las páginas que antes no tenían buenos resultados, por diversos motivos, y se han puesto las pilas adaptándose a la tecnología AMP, posiblemente vean incrementado a partir de ahora el número de visitantes desde smartphones debido a todo esto que acabo de contarte.
Personalmente y, como usuario y consumidor, me parece un acierto haber conseguido crear páginas completamente limpias, que muestran la información sin más, con textos legibles, sin florituras y, sobre todo, sin molestas ventanas y publicidad.
¿Qué opinas tú? ¿Estás a favor de usar esta tecnología para facilitar la experiencia a tus lectores o sólo lo harás si te ves obligado para mejorar tu posicionamiento web? Déjame tu comentario debajo y lo hablamos!














Hola Juan,
¡Gracias por el artículo! Me ha sido muy útil para entender en qué consiste esto de AMP. Ahora me surge una duda, si busco mi página web en el buscador de Google y me salen las diversas entradas, una vez clicko en una de ellas la estética no es para nada responsive. Letra grande, imágenes pequeñas… ¿esto se debe a que he adaptado la página web a AMP? Queda un poco desastroso…
Si puedes ayudarme te lo agradeceré 🙂