Si estás creando una web corporativa, casi con toda seguridad te hayan pedido crear una página con una dirección, una localización o una forma de llegar hasta la empresa. En este artículo te explico cómo poner una mapa en WordPress para alimentar esa página.
Sin Google Maps
Si eres usuario de un teléfono móvil android, seguramente estés más que familiarizado con Google Maps y sus indicaciones pra llegar a cualquier destino.
Hasta ahora, muchos desarrolladores utilizaban la API de Google para poder incrustar mapas estáticos con una dirección concreta en sus sitios hechos con WordPress, sobre todo en webs corporativas o páginas de negocios locales.
Sin embargo, desde el verano de 2018, Google empezó a cobrar por usar algunos de sus servicios, entre ellos la API de los mapas. Es decir, tendrás que pagar en función de las consultas que se hagan a la API desde el mapa que has insertado.
Es cierto que te dan un crédito inicial gratuito (de unos 200$) y que esas primeras consultas no tendrían coste… pero ¿qué ocurre si es una web con mucho tráfico y hay muchas consultas al mapa?
Pues que tendrías que pagar o, por el contrario, el mapa dejaría de funcionar.
De hecho, seguro que has encontrado últimamente algunas páginas con un mapa de Google oscurecido y un mensaje diciendo que Google no puede mostrar el mapa.
(Si has creado alguna web con un mapa de Google anteriormente te recomiendo que la revises para ver si sigue funcionando).
Poner un mapa en WordPress GRATIS
Afortunadamente Google no es dueño del mundo (aunque lo intenten) y existen alternativas, como por ejemplo OpenStreetMap. Por lo que te resultará bastante fácil poner un mapa en WordPress GRATIS.
Instalación del plugin
Busca este plugin de Jesús Olazagoitia en el repositorio oficial de WordPress.
Se trata de un bloque para el nuevo editor de WordPress (también llamado Gutenberg) que te permite poner una mapa en tu sitio de una manera súper sencilla.
Insertar el bloque de mapas
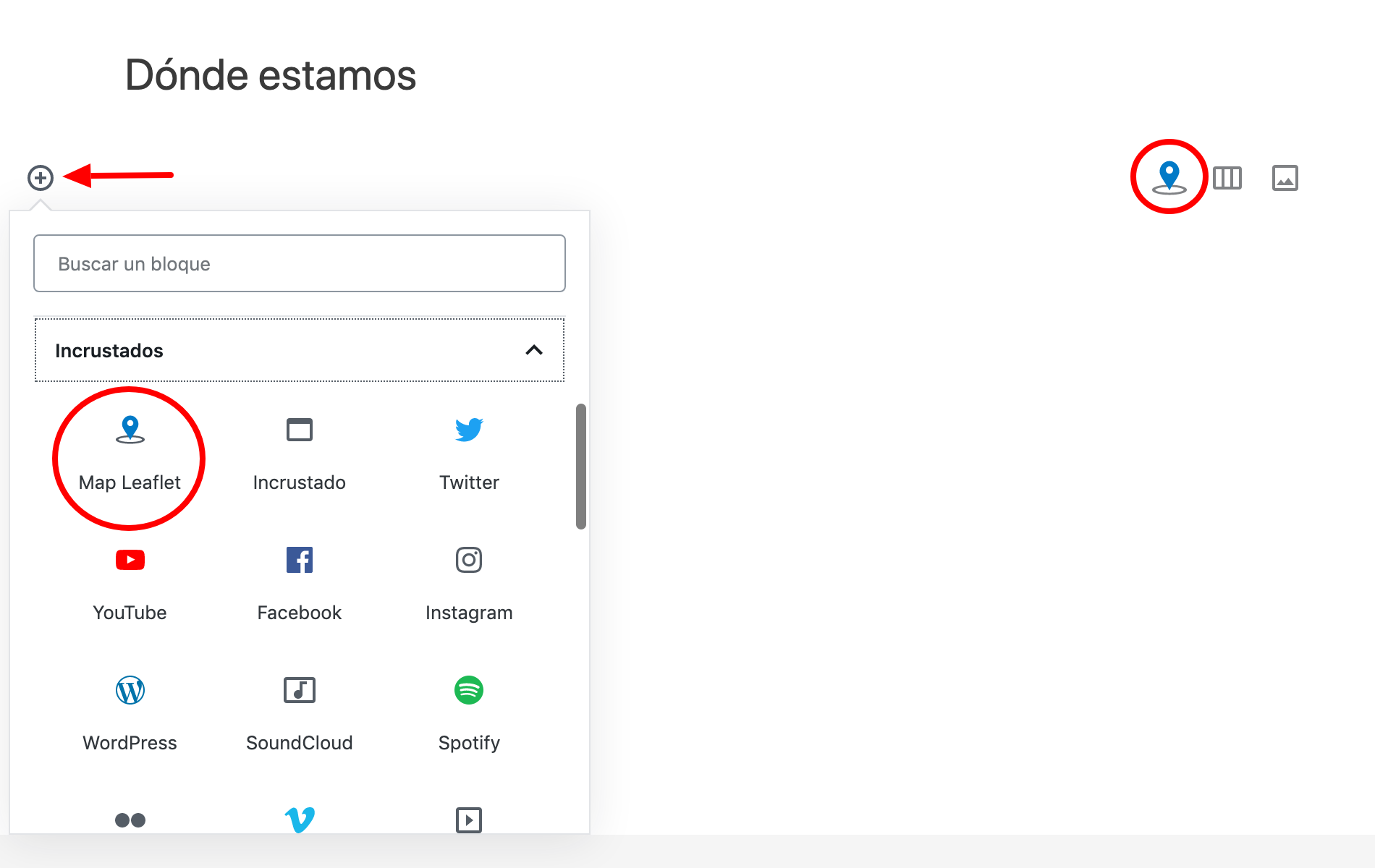
Una vez instalado y activado el plugin, simplemente debes ir hasta la página que estás creando e insertar un bloque llamado «Map Leaflet»
Aunque el bloque, por defecto, se encuentra englobado en la categoría de «Incrustados» puede que, dependiendo del uso, te aparezca también en los más utilizados o en los bloques de acceso rápido, como puedes ver en la parte superior izquierda de la imagen anterior.
Personalizar bloque de mapas
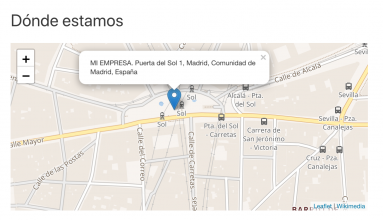
Una vez insertado el mapa, el siguiente paso sería personalizarlo, tanto para que muestre en la localización tu dirección como para elegir el tipo de mapa, el zoom, etc.
- En este campo debes escribir la dirección que quieres mostrar en el mapa. Si no es exacta, el bloque te mostrará un listado con direcciones posibles para que elija la que corresponda.
- Aquí puedes modificar el texto que aparecerá en el tooltip (cuadro de texto que se mostrará sobre el icono azul al hacer clic con el ratón). Puedes incluir el nombre de tu empresa para personalizarlo aún más.
- En esta opción puedes modificar el tipo de mapa que aparece por defecto al incrustar el bloque, desde mapa turísticos hasta mapas en blanco y negro, híbridos, etc.
- También es posible insertar de forma manual la latitud y longitud para que posicionar el icono en el mapa, y modificar el zoom con el que aparecerá la localización.
- Desde aquí puedes determinar la altura del bloque de mapas así como activar o desactivar el zoom sobre el mapa desde la rueda del scrooll del ratón.
Conclusión
Como puedes comprobar, poner un mapa en WordPress gratis, es posible hacerlo sin la necesidad de tener que utilizar los servicios de Google.
Además, al tratarse de un bloque para el nuevo editor de WordPress, será compatible con muchos otros plugins e incluso con los principales page builders que existen en el mercado.
¿Y tú como lo haces? ¿Eres de los que prefieres arriesgarte y utilizar la API de Google para insertar mapas en WordPress? ¿O prefieres no llevarte sorpresas y utilizar este tipo de plugins gratuitos para mostrar los mapas?
Deja tu comentario debajo y comparte tu experiencia con otros usuarios.
















Hola
estoy buscando un plugin donde los usuarios pongan el lugar..ej. Londres y el mapa se posiciones ahi y nos de las coordenadas de ese sitio…
existe algo asi?
Gracias!
Gracias por su respuesta, pero no me fío la respuesta concreta: ¿ se pude colocar en ese mapa varios puntos?. Por Ejemplo tenemos asociados de tiendas en Cali, y otras ciudades, y quiero que cada uno aparezca en el mapa con el nombre de su negocio, y la dirección.
En este mapa puedo marcar diversos puntos de venta?. Si estoy en Cali y quiero meter varios puntos de la misma ciudad y de otras ciudades, se puede hacer.
Muchas gracias Juanma, estas son las cosas que me animan a seguir aportando mi granito de arena a la comunidad
Gracias a ti Jesús por crear Map Block Leaflet para facilitarle la vida a muchos usuarios que seguro que lo van a utilizar.
Otro día hablaremos de otro de los que tienes en el repositorio.
Un saludo!