WordPress es uno de los sistemas de gestión de contenido más populares para la creación de sitios web. Sin embargo, uno de los problemas comunes que enfrentan los usuarios de WordPress es la velocidad de carga del sitio.
Las imágenes son uno de los mayores contribuyentes a la carga lenta de la página. Una forma efectiva de solucionar este problema es utilizando imágenes webp en lugar de otros formatos de imagen. En este artículo, se explicará qué son las imágenes webp, cómo se pueden usar en WordPress y cómo mejoran la velocidad de carga del sitio web.
¿Qué son las imágenes webp?
Las imágenes webp son un formato de imagen desarrollado por Google en 2010. El formato webp utiliza técnicas de compresión avanzadas para crear imágenes de alta calidad con tamaños de archivo más pequeños que otros formatos de imagen, como JPG y PNG. El uso de imágenes webp en lugar de otros formatos de imagen puede reducir significativamente el tamaño de archivo de las imágenes y, por lo tanto, mejorar la velocidad de carga de la página.
Convertir imágenes a webp en WordPress?
Para poder utilizar imágenes webp en WordPress, es necesario asegurarse de que el servidor en el que se aloja el sitio web tenga la capacidad de servir imágenes webp. En caso contrario, se puede usar un plugin de WordPress que convierta automáticamente las imágenes a formato webp.
Algunos de los plugins que puedes utilizar para ello, son estos:
¿Cómo mejoran las imágenes webp la velocidad de carga del sitio web?
El uso de imágenes webp en lugar de otros formatos de imagen puede mejorar significativamente la velocidad de carga del sitio web. Las imágenes webp tienen un tamaño de archivo más pequeño que otros formatos de imagen, lo que significa que se pueden cargar más rápido. Además, las imágenes webp tienen una mejor calidad de imagen que los formatos de imagen con tamaños de archivo similares. Esto se debe a las técnicas avanzadas de compresión utilizadas en el formato webp.
La velocidad de carga del sitio web es un factor importante para la experiencia del usuario. Los visitantes del sitio web son menos propensos a permanecer en un sitio web que tarda mucho en cargarse. Además, la velocidad de carga del sitio web también es un factor importante para el posicionamiento en los motores de búsqueda. Los motores de búsqueda, como Google, consideran la velocidad de carga del sitio web al determinar el posicionamiento del sitio web en los resultados de búsqueda.
Plugins para optimizar imágenes en WordPress
Además de usar imágenes webp en lugar de otros formatos de imagen, también es importante optimizar las imágenes webp en WordPress. La optimización de imágenes incluye cambiar el tamaño de las imágenes, comprimir las imágenes y agregar etiquetas alt descriptivas a las imágenes.
WordPress cuenta con varios plugins que pueden ayudar a optimizar las imágenes webp. Algunos de los más usados son estos:
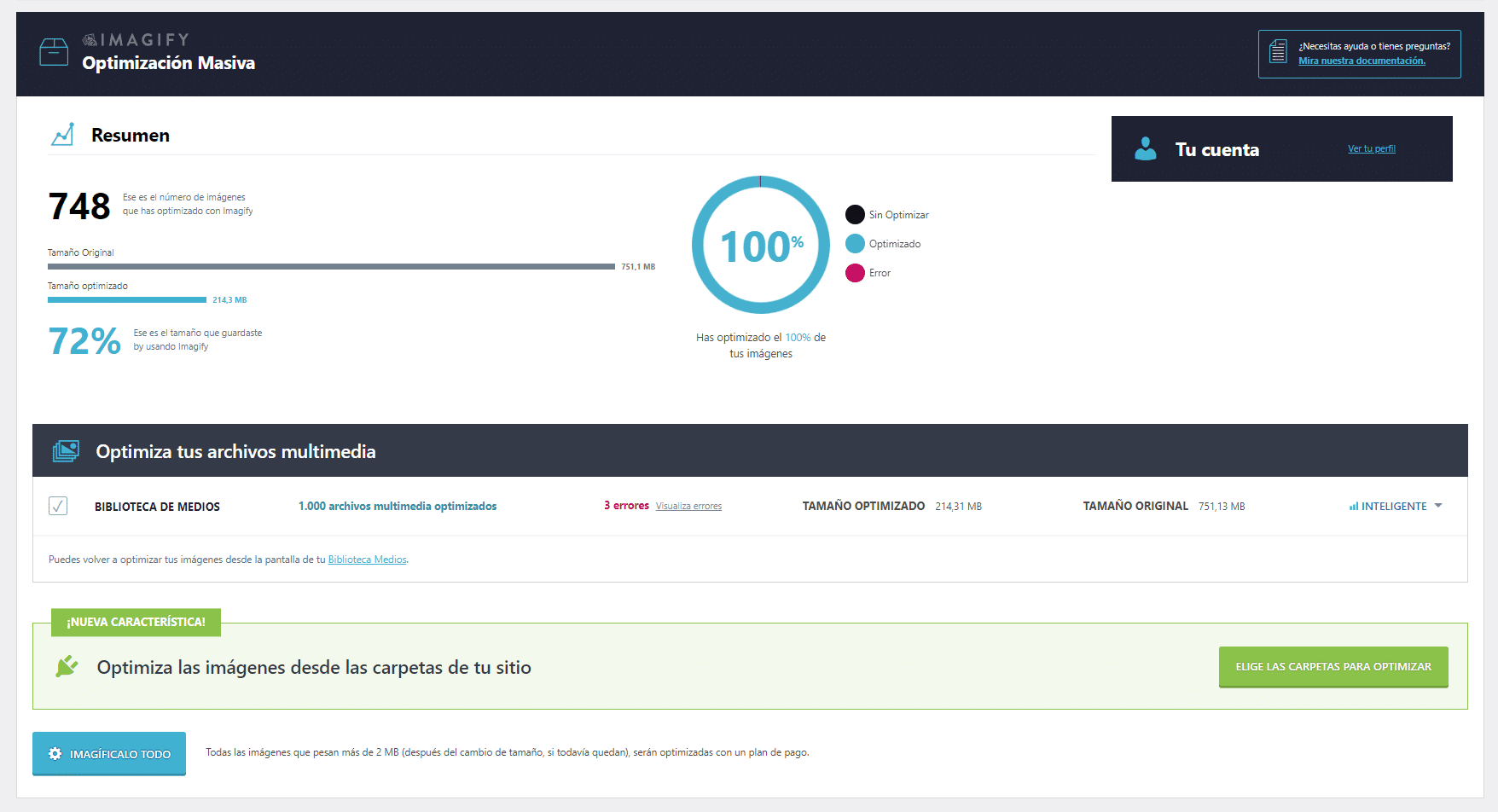
Para mi, sin duda, el más sencillo, a la vez que eficaz, es Imagify, ya que te permite optimizar todas las imágenes de tu biblioteca de WordPress con un simple clic. Como ves en la imagen, he comprimido todas las imágenes de este sitio web un 72% sin que se aprecie una bajada de calidad y mejorando notablemente el tiempo de carga.

¿Cuáles son las ventajas de utilizar imágenes webp en WordPress?
El uso de imágenes webp en WordPress tiene varias ventajas, incluyendo:
1. Mejora de la velocidad de carga del sitio web
Como te expliqué antes, el uso de imágenes webp en lugar de otros formatos de imagen puede reducir significativamente el tamaño de archivo de las imágenes y, por lo tanto, mejorar la velocidad de carga de la página.
2. Mejora de la calidad de imagen
Las imágenes webp tienen una mejor calidad de imagen que los formatos de imagen con tamaños de archivo similares. Esto se debe a las técnicas avanzadas de compresión utilizadas en el formato webp.
3. Mejora de la experiencia del usuario
Los visitantes del sitio web son menos propensos a permanecer en un sitio web que tarda mucho en cargarse. El uso de imágenes webp en lugar de otros formatos de imagen puede mejorar la velocidad de carga del sitio web, lo que mejora la experiencia del usuario.
4. Mejora del posicionamiento en los motores de búsqueda
Los motores de búsqueda, como Google, consideran la velocidad de carga del sitio web al determinar el posicionamiento del sitio web en los resultados de búsqueda. El uso de imágenes webp en lugar de otros formatos de imagen puede mejorar la velocidad de carga del sitio web, lo que puede mejorar el posicionamiento del sitio web en los resultados de búsqueda.
Conclusión
La velocidad de carga del sitio web es un factor importante para la experiencia del usuario y el posicionamiento en los motores de búsqueda.
El uso de imágenes webp en lugar de otros formatos de imagen puede mejorar significativamente la velocidad de carga del sitio web, la calidad de imagen y la experiencia del usuario.
Además, la optimización de imágenes webp en WordPress puede mejorar aún más la velocidad de carga del sitio web.
Si quieres mejorar la velocidad de carga de tu sitio web en WordPress, considera utilizar imágenes webp y optimizarlas adecuadamente.
Preguntas frecuentes
¿Es necesario convertir todas las imágenes a formato webp?
No es necesario convertir todas las imágenes a formato webp, pero es recomendable hacerlo con las imágenes más grandes y las que aparecen con más frecuencia en el sitio web.
¿Cómo puedo saber si mi servidor tiene la capacidad de servir imágenes webp?
Puedes verificar si tu servidor tiene la capacidad de servir imágenes webp utilizando herramientas en línea, como u0022Can I Use WebPu0022.
No todos los navegadores admiten imágenes webp, pero la mayoría de los navegadores modernos, incluidos Google Chrome y Firefox, lo admiten.
¿Cuáles son los formatos de imagen alternativos a webp?
Los formatos de imagen alternativos a webp incluyen JPG, PNG, GIF y BMP.
¿Cómo puedo optimizar las imágenes webp en WordPress?
Puedes optimizar las imágenes webp en WordPress utilizando plugins de WordPress, como los que te he recomendado en el artículo, que pueden cambiar el tamaño de las imágenes, comprimir las imágenes y agregar etiquetas alt descriptivas a las imágenes automáticamente.













