Si eres usuario de Genesis sabrás que, además del framework, debes instalar un childtheme para que funcione de forma correcta. En el propio store de Genesis, puedes adquirir distintos child tehemes, pero hoy voy a contarte cómo crear un childtheme para Genesis con DevKit.
¿Qué es Genesis DevKit?
Se trata de un plugin creado por Cobaltapps, los mismos creadores del famoso plugin Genesis Extender que nos permite crear un ChildTeheme para Genesis a partir del theme base.
A partir de ahí podrás ir dándole formato a tu gusto, únicamente cumplimentando los campos correspondientes, sin necesidad de saber programar.
Para que el plugin funcione, necesitas WordPress (al menos la versión 4.0) , Genesis Framework, y el menos la versión PHP 5.5 o superior.
Uno de los puntos fuertes de Genesis DevKit es que te permite crear los diseños “mobile first”. Es decir, crear un diseño primero para dispositivos móviles y, a partir de ahí, diseñarlo para pantallas más anchas (escritorio).
Con Genesis DevKit podrás también, si lo deseas, introducir código de programación para crear manualmente estilos, funciones y scripts y ver, en tiempo real, el resultado de ese código.
También vas a disponer de dos herramientas que te van a permitir modificar tu theme desde el front end: el CSS Sandbox y HTML Sandbox.
Aunque se trata de un plugin premium, lo cierto es que merece la pena adquirir la licencia con que únicamente lo tuvieras que utilizar para crear un único sitio. Lo bueno de Genesis Devkit es que puedes utilizarlo tantas veces como quieras mientras tengas la licencia activa. Evidentemente esto también te da derecho a recibir soporte relacionado con el plugin.
Crear un child theme para Genesis Framework
Crear un Childtheme para Genesis es relativamente fácil con Genesis Devkit. Después de instalar el plugin, te aparecerá una opción en el menú de navegación llamada del mismo modo.
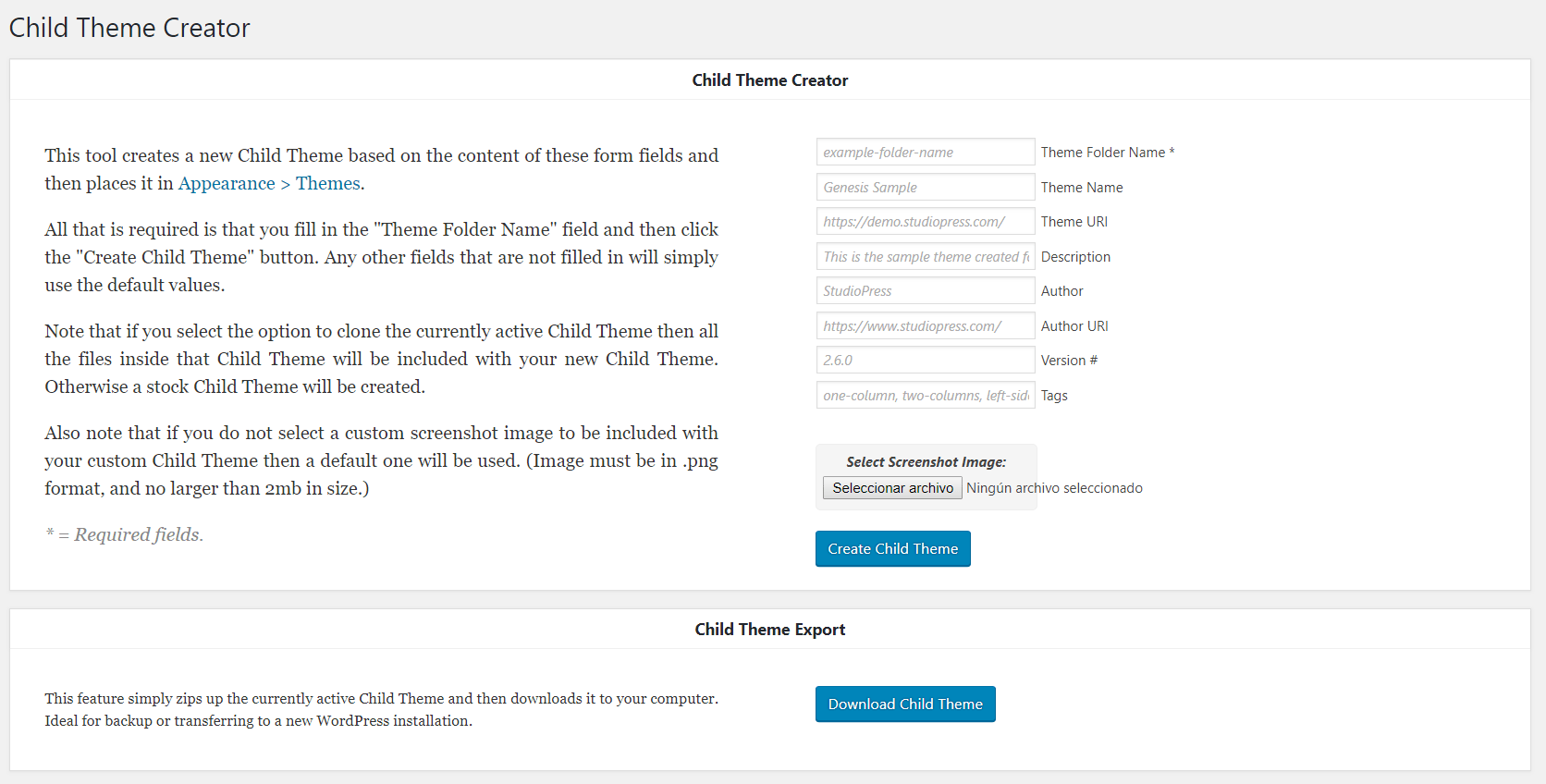
Aquí debes elegir la opción “Theme Creator” y te aparecerá un formulario con unos campos que debes cumplimentar para crear un nuevo childtheme vacío. El único campo obligatorio es el nombre de la carpeta.

Debes tener en cuenta que no todos los Childthemes son compatibles con Genesis Devkit, por lo que es posible que aún teniendo instalado un Childtheme de StudioPress, el plugin te obligue a crear uno nuevo para poder utilizarlo.
Del mismo modo, debes saber que si el tema que estás utilizando es compatible con Genesis Devkit, te permitirá clonarlo para modificarlo a partir de lo que ya tienes.
Todos los child themes nuevos que creas, parten de la plantilla básica y después debes ir dándole forma mediante el personalizador del propio plugin.
Desde esta misma pantalla, podrás exportar (descargar) el childtheme a tu ordenador, para después instalarlo en cualquier otro WordPress que utilice Genesis Framework.
Después de crearlo, deberás activarlo desde Apariencia > Temas, para que se te activen el resto de opciones de Genesis Devkit.
Opciones de diseño de Genesis Devkit
Para activar el personalizador de diseño de tu nuevo childtheme, debes entrar en Genesis Devkit > Desing Options y te aparecerá en la pantalla un completo panel donde irás personalizando cada detalle del theme.

Fuentes, colores, márgenes, espaciados, bordes, links… serán algunas de las opciones que puedes configurar en el personalizador de todas las partes de tu sitio: menús, header, contenido, sidebar, footer, menús, widgets, formularios…
A la derecha de la pantalla te aparecerá la vista previa, donde podrás ir viendo en tiempo real el resultado de tus modificaciones para que, de esta manera, puedas ir tomando las decisiones.
Opciones Personalizadas
Además del personalizador, dispones de otras opciones de dar forma a tu childtheme para Genesis, pero en este caso sí que debes de utilizar código para utilizarlo.

Styles
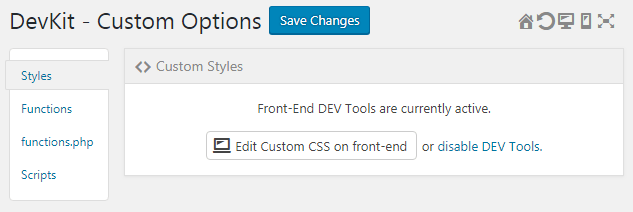
Se trata de unos Sandbox que se te activarán desde el menú Génesis Dev Kit > Custom Options > Styles.
Desde aquí podrás activar una ventana flotante en el la parte frontal de tu sitio web, donde podrás ir escribiendo tu código CSS o HTML para personalizarlo aún más.
En este caso puedes apoyarte de otros plugins, como Genesis Visual Hooks para guiarte un poco con las etiquetas que quieres modificar.
Functions
Desde esta opción puedes crear tu propio archivo de funciones, muy útil cuando no quieres tocar el archivo functions.php que tiene tu sitio web.
Functions.php
Aquí te muestra el archivo con el mismo nombre que está usando en este momento tu sitio web. Desde aquí vas a poder modificarlo cómodamente, sin necesidad de tener que hacerlo a través del administrador de archivos de tu hosting o acceder a través del ftp.
Scripts
Desde esta opción puedes crear tus propios scripts o bien copiar el código de alguno con el que quieras personalizar tu sitio web.
Vídeos de apoyo
Desde la opción de Genesis DevKit Docs, tendrás acceso a una colección de vídeos (en inglés) donde podrás te explican lo que puedes hacer con cada opción del plugin.
Conclusión
Genesis DevKit es la mejor herramienta que he encontrado para comenzar a crear un childtheme para Genesis, sobre todo para personas que no tienen conocimientos de programación o de otras herramientas más complejas o starter themes para WordPress, como Underscores, UnderStrap, Sage… etc
Una vez que tengas tu childtheme para Genesis creado, podrás desinstalar el plugin y tu sitio web continuará funcionando con total normalidad. Recuerda que este plugin lo utilizaremos sólo para crear el childtheme, no tu sitio web.












